CodeCamp(コードキャンプ)は、オンライン完結型のプログラミング学習サービスです。
プログラミング初心者が、仕事や学業と両立しながら最も効率よく、確実に学べるように、経験豊富な現役エンジニア講師による個人レッスンが、365日・世界中のどこでも受講できるというのがこのプログラミングスクールの売りとなっています。
それで今回はCodeCampが主宰している無料体験レッスンを受講してみました。

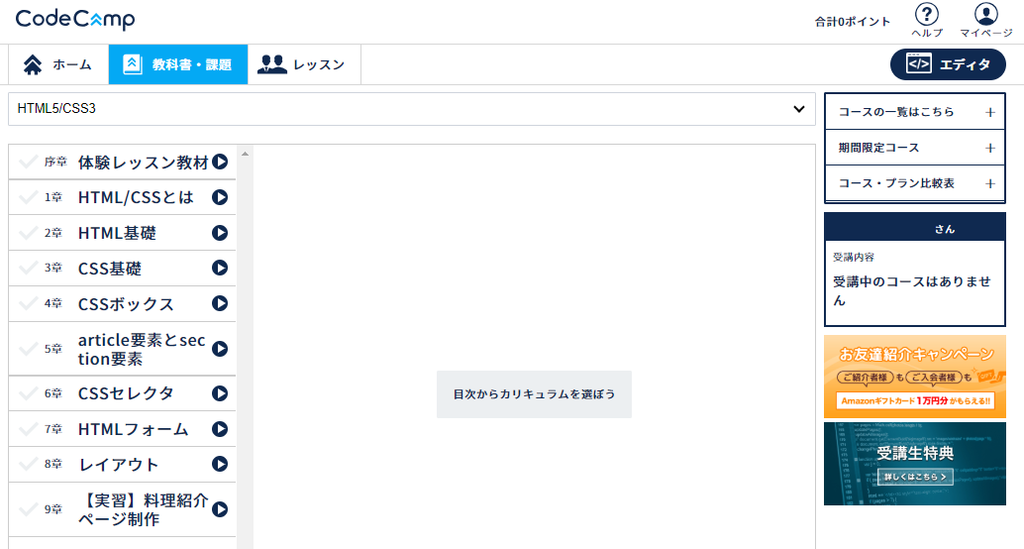
サイトの無料体験レッスンを予約するボタンを押して登録を済ませると、こんな感じでマイページ的なものが作られていて、無料で勝手にHTMLとCSSについての教材が見れるようになっています。

それで僕の担当講師が勝手に割り振られていて、「レッスンの日はいつにしますか?」というメッセージが届いていたので適当な日を決めてレッスンを予約しました。

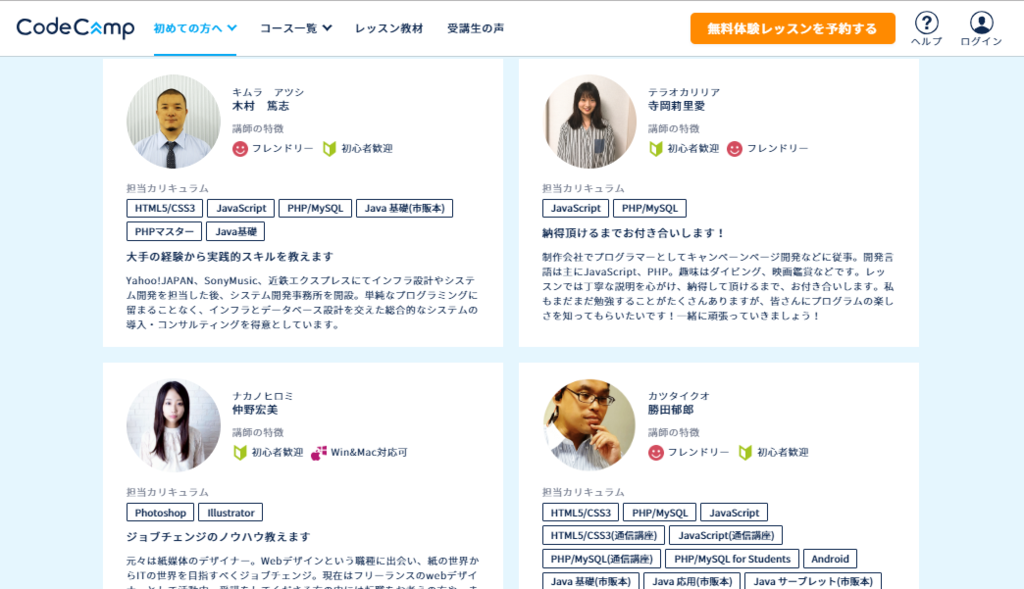
上の画像のように色々な講師の方がいるみたいですが、僕の担当だった講師の方は普通にメガネを掛けたおじさんでした。正規の講座を受講した場合は自分の好きな講師を選べるみたいですが、まあ無料レッスンなので仕方ないですね・・・
そして体験レッスン当日・・・

こんな感じのチャットツールを使いゆるーいレッスンがはじまりました。
僕は「レッスンって何教えてくれるんだろう・・」と完全に受け身の姿勢だったのですが、まずはじめに講師の方が
「オンラインの教科書を読んで分からない点とかありました?」と聞いてきました。
え、教科書って?その時僕ははじめて教科書の存在を知ったのですが、事前にオンラインの教科書を読んでおいて、レッスンの時に分からなかった点や理解がイマイチなところを講師の方に質問する、というのが本来の使い方だそうです。
僕は全く予習もしておらず質問することもないので、30分くらいかけてレッスンではなくコースの内容を説明して貰いました。
色々なプランがあるのですが、その中でプレミアムプラスコースというのがあり、これがなかなかスゴイ。
講師の方を30分から1時間拘束して質問したり雑談したりするのを1レッスンとカウントするそうなのですが、本来月にレッスンは20回まで!という風に月のレッスン回数が決まっています。
このプレミアムプラスコースだとレッスンを受けれる回数が無制限なので、一日に10レッスンとか受ける猛者もいるみたいです。確かにカワイイ女性講師とかだったら1日10時間勉強を教わっても全然苦じゃないですもんね(笑)
体験レッスンではHTMLとCSSの教科書しかなかったので、「HTMLなんて既にマスターしてるぜ!」という方は体験レッスンを受けずに直接申し込んでもいいかもしれません。逆に「HTML教えてー」という方は体験レッスンを受ける価値はあると思います。